Giới thiệu:
Hôm nay Janshare sẽ hướng dẫn mọi người cách tạo một host để lưu trữ js, css và nhiều thứ khác nữa trên Github . Phù hợp với các bạn dùng blogspot không có host riêng, mọi js, css của blog này mình cũng sử dụng Github đấy mọi người. Trước đây mình có sử dụng Site của Google để lưu trữ js, nhưng thời gian gần đây google không cho phép lưu trữ như vậy nữa, vì vậy mình đã chuyển qua Github. Github là một hệ thống quản lý dự án và phiên bản code, hoạt động giống như một mạng xã hội cho lập trình viên, người sử dụng rất nhiều bạn nên yên tâm sử dụng lâu dài nhé.
Hướng dẫn:
Bước 1: Tạo tài khoản Github
Bạn truy cập vào trang https://github.com/join để tạo tài khoản.
(Ở đây, trình duyệt của mình hiện tại bị lỗi capcha nên không tạo được trên máy tính, bước này mình sẽ thực hiện trên trình duyệt điện thoại).
Tiến hành nhập Username - Email - Password (mật khẩu có ít nhất 15 ký tự hoặc ít nhất 8 ký tự bao gồm một số và một chữ thường)
- Tiến hành xác thực tài khoản (Verify your account), nó sẽ hiện capcha chọn hình xoắn ốc, sau khi chọn đúng, bạn chọn Create account để tạo tài khoản.
- Lúc này trang web sẽ chuyển sang xác minh địa chỉ email của bạn có đúng hay không, sẽ có mã 8 số gửi vào tài khoản email của bạn. Bạn tiến hành nhập 8 số vào 8 ô.
Sau khi nhập đúng mã code, bạn chờ trang web xử lý một lúc thì tài khoản của bạn sẽ được tạo thành công.
.
Bước 2: Tạo kho lưu trữ dữ liệu
Sau khi tạo thành công tài khoản, bạn tiến hành đăng nhập trên máy tính để dễ sử dụng nhé.
Bạn chọn Create repository để tạo kho lưu trữ.
Lúc này trang web sẽ chuyển sang trang tạo kho dữ liệu mới.
+ Phần Repository name : bạn nhập tên kho lưu trữ, ở đây mình ví du là js.
+ Phần Description (optional): Nhập mô tả, phần này không bắt buộc.
+ Chọn Public : Bất kỳ ai trên internet đều có thể xem kho lưu trữ này, phải chọn công khai bạn nhé, nếu bạn để riêng tư thì nếu tạo đường link js thì chắc chắn js đó không hoạt động vì không được phép truy cập vào dữ liệu.
+ Đặc biệt quan trọng bạn phải tích vào ô Add a README file thì mới tạo được kho lưu trữ.
(bạn xem ở hình dưới)
Xong bạn nhấn Create repository để tạo.
Như vậy là chúng ta đã tạo kho lưu trữ thành công.
Tiếp đến bạn cần vào
Settings => Pages để kích hoạt trang lưu trữ.
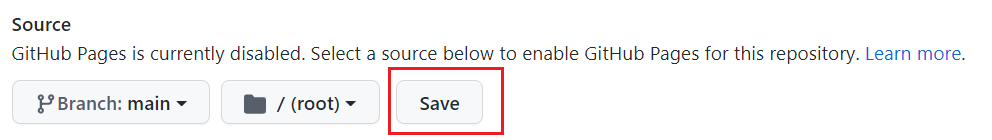
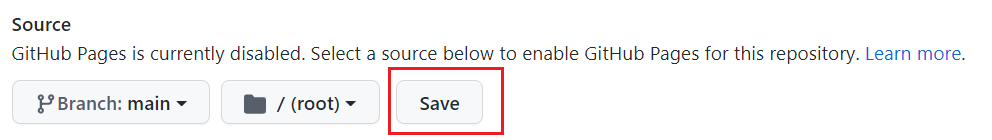
+ Ở phần Source, bạn nhấn vào None chọn main
Tiếp đến nhấn Save để hoàn thành việc kích hoạt page.

Bước 3: Upload dữ liệu lên hosting
Bạn chọn Add File => Upload files
Lúc này sẽ ra giao diện upload files, bạn chọn Choose your files hoặc bạn cũng có thể kéo thả tệp bạn muốn tải lên vào khung này, sau khi tệp đã upload xong trên web thì bạn nhấn Commit changes để hoàn thành. (Bạn có thể nhập tên cũng như mô tả ở 2 ô dưới Commit changes để dễ phân biệt các file).
Mình sẽ lấy một ví dụ cho các bạn dễ hình dung cách thức hoạt động của nó như thế nào, ở đây mình tải lên file js có tên mainquiz.
Đường link dẫn đến file js này sẽ là:
Trong đó:
- dulieublog2: là Username bạn tạo ở bước 1
- .github.io: giống với phần mở rộng tên miền như chúng ta hay thấy là .com .vn
- js: là Repository name bạn tạo ở bước 2
- mainquiz.js: Là tên file js mình lấy ví dụ, nhớ thêm đuôi file nữa nhé, nếu tên file có khoảng cách thì bạn thay dấu cách đó bằng %20 ví dụ: main quiz.js bạn phải chuyển thành là main%20quiz.js, tốt nhất bạn lưu tên file nên liền với nhau.4
Lưu ý: có 1 lưu ý nhỏ cho bạn là, file vừa mới up lên cần 1 ít thời gian để hoạt động được nhé, nhiều bạn vừa mới đăng lên, tưởng link bị lỗi, nhưng thật ra web chưa cập nhật kịp, bạn chờ khoản 2-3 phút gì đó là được.
Nếu bạn muốn tạo một kho lưu trữ khác để dễ quản lý, ví dụ như tạo thêm mục css, thì bạn vào trang chủ thì sẽ có chữ New ở góc trái màn hình, bạn làm giống như bước 2.
Lời Kết:
Vừa rồi mình vừa hướng dẫn xong cho bạn cách tạo host chứa dữ liệu hoàn toàn miễn phí, phục vụ tốt cho quá trình phát triển blog của bạn. Nếu trong quá trình tạo gặp vướng mắc có thể liên hệ qua fb của mình để hỗ trợ.
























Đăng nhận xét